-
Entwicklung von Multimedia-Bausteinen
1. Flash-Animationen
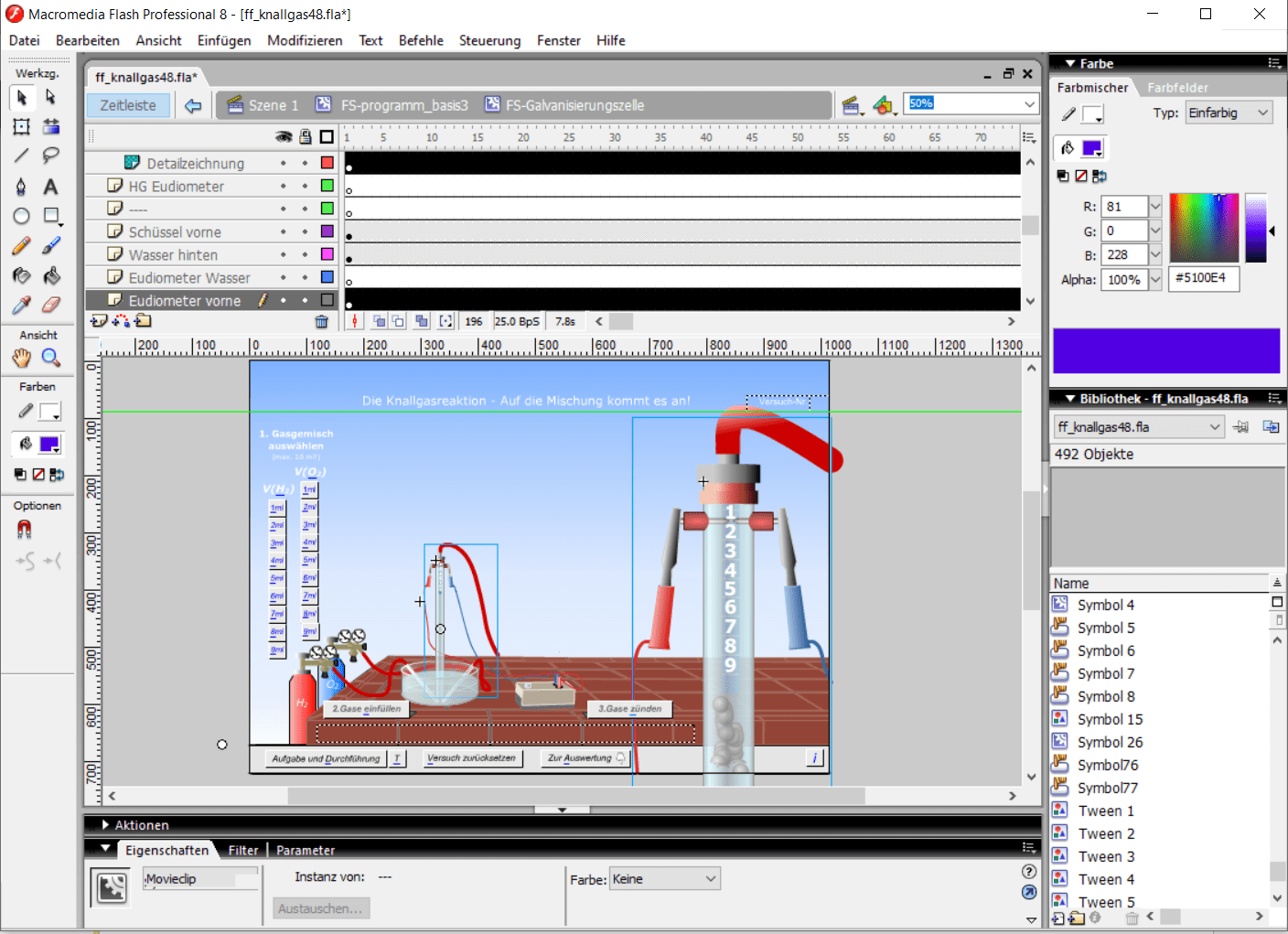
 Das Entwicklungstool Flash von Macromedia bzw. später Adobe ist ein Grafikprogramm mit Timeline-Editor. Eine zusätzliche Script-Sprache ermöglicht die Steuerung der Timeline und Formatierung der Grafikobjekte. Diese Entwicklungsumgebung erzeugt 1. eine Flash-Arbeitsdatei, 2. eine in Bezug auf die Dateigröße relativ kleine SWF-Datei, die im Browser mittels Flash-Plugin abgespielt werden kann (konnte) und 3. eine EXE-Datei, die unter Windows als Anwendung selbstständig lauffähig ist.
Das Entwicklungstool Flash von Macromedia bzw. später Adobe ist ein Grafikprogramm mit Timeline-Editor. Eine zusätzliche Script-Sprache ermöglicht die Steuerung der Timeline und Formatierung der Grafikobjekte. Diese Entwicklungsumgebung erzeugt 1. eine Flash-Arbeitsdatei, 2. eine in Bezug auf die Dateigröße relativ kleine SWF-Datei, die im Browser mittels Flash-Plugin abgespielt werden kann (konnte) und 3. eine EXE-Datei, die unter Windows als Anwendung selbstständig lauffähig ist.
Seit Januar 2021 wurden die Flash-Plugins in den Browsern deaktiviert. Damit verbleiben aus dem erarbeiteten Pool an Animationen ausschließlich die Exe-Dateien (Windows-Programme) als fertig „spielbare“ Ergebnisse.
2. Von Flash zu HTML5
Seit etwa 2015 wurde immer wieder in der Presse vor neuen gefährlichen Lücken in den Flash-Playern in den Browsern gewarnt. Um Risiken zu minimieren, plante Adobe einen koordinierten Ausstieg. Um die bisher entwickelten Animationen weiterhin online lauffähig zu halten, wurde von Google das Online-Konvertierungstool Swiffy freigeschaltet. Im Juli 2016 wurde es (leider) wieder abgeschaltet. Adobe setzte zunehmend auf das Flash-Folgeprodukt ("Animate"), welches zusätzlich HTML5-Code generiert und damit HTML5-Animationen ermöglicht, die ohne ein Plugin im Browser „abspielbar“ sind. Die aktuelle Version von Adobe ist im Abonnement erhältlich.
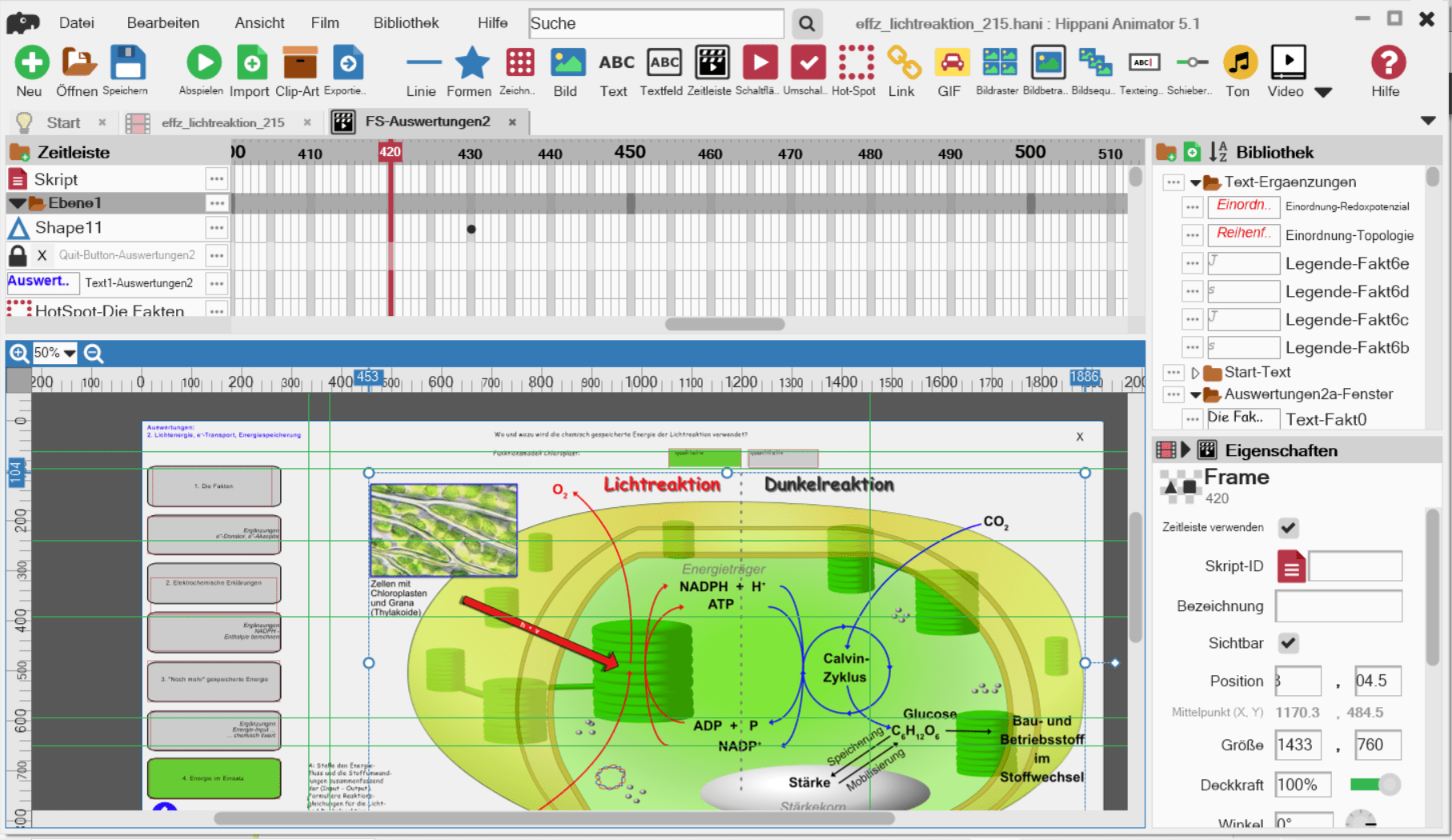
 Bei der Suche nach einer einer Alternative zur umfangreichen Adobe-Software, wurde in 2016 der Hippani-Animator 5 ausprobiert und die erste Anwendung in HMLT5 erstellt. Bisher wurden mit Hippani drei Animationen erstellt. Die Firma Hippani Ltd. hat in 2017 das letzte Update bereitgestellt. Es bleibt abzuwarten, ob das Produkt (noch) weiterentwickelt wird und ob die aktuelle Kompatibilität mit den Browsern bestehen bleibt.
Bei der Suche nach einer einer Alternative zur umfangreichen Adobe-Software, wurde in 2016 der Hippani-Animator 5 ausprobiert und die erste Anwendung in HMLT5 erstellt. Bisher wurden mit Hippani drei Animationen erstellt. Die Firma Hippani Ltd. hat in 2017 das letzte Update bereitgestellt. Es bleibt abzuwarten, ob das Produkt (noch) weiterentwickelt wird und ob die aktuelle Kompatibilität mit den Browsern bestehen bleibt.
Der Hippani Animator ist ähnlich wie das frühere Flash-Programm aufgebaut. Das Programm besitzt einen einfachen Grafik-Editor und einen Timeline-Editor. Grafiken können leicht mit einem externen Grafikprogramm erstellt und dann in Hippani importiert werden. Im Vergleich zum Animationsprogramm der Firma Adobe ist der Hippani Animator sehr kostengünstig.
3. Multimedia-Bausteine im Unterricht
Die ersten Lehr- und Lerntools, die um 2000 erstellt wurden, waren Hypermedia-Lernnetze, also vernetzte Webseiten, die letztlich den Charakter von Lernprogrammen hatten. Sie sollten von Schülerinnen und Schülern selbstständig bedient werden und durch die Vernetzung ein individuelles Erschließen des Themas ermöglichen (individuelles Lerntempo und individuelle Auswahl des nächsten Schrittes).
In dieser Zeit wurde zunächst ein weiteres Animationsprogramm, der Macromedia-Director, getestet. Leichter und einfacher zu handhaben war jedoch das „kleinere“ Schwesterprogramm Macromedia-Flash: Eine Datei, mittels Plugins im Browser lauffähig. Ein Programm mit sehr gutem Grafik-Editor, Timeline-Editor und eigener funktionsreicher Script-Sprache zur Steuerung war entdeckt. Damit begann die Entwicklung von Animationen.
Das Resümee in der Chemiedidaktik und das Feedback der Kolleginnen und Kollegen nach der Veröffentlichung der ersten Animationen legte klar den Fortgang der Anwendungsentwicklung fest:
Kleine, zeitlich kurze Animationen (Modelldarstellungen), die im strukturierten Unterricht als elektronische Folien nun die Möglichkeit eröffnen, dynamisch ...
👉 technische Prozesse (Versuchsabläufe, Handhabungen/Regelung von Gerätschaften in Messverfahren, inkl. der beobachtbaren Farbveränderungen, Energiebeteiligung, u.a.),
👉 Funktionsmodelle (Messgeräte, "kleine" Abschnitte eines Gesamtvorgangs, u.a.),
👉 chemische Abläufe (stofflich Veränderungen (makroskopische Ebene), vorher / nachher, Lösungsvorgänge, Zustandsänderungen, Farbveränderungen u.a. ),
👉 Teilchenmodelle (submikroskopische Ebene, Ausgangsteilchen, Produktteilchen, Interaktionen (chemische Reaktion), u.a.),
👉 interaktive Animationen / Übungen / Lernsequenzen (Simulationen, Lernprogramme, u.a.)
für eine Lerngrupe zum Gegenstand zu machen.
Für alle Schülerinnen und Schüler sichtbare und beschreibbare Veränderungen machen Chemie in der Auswertung begreifbarer. Gezielt eingesetzte Animationen liefern einen Mehrwert für das Repertoire der Arbeitsmittel im Unterricht.
Anfängliche Formulierungen und Bezeichnungen der Entwicklungsprodukte wie Flash-Folien, Flash-Lerngeschichten, Flash-Lernprogramme zeigen, dass animierte Inhalte mit unterschiedlichen Ausprägungen medienmethodisch verschiedene Lernsituationen im Unterrichtseinsatz bedienen können. Materialien für die Analyse im Plenum oder in der Schüler-PC-Arbeit mit geeigneten Aufgabenstellungen der Fachlehrerin bzw. des Fachlehrers oder auch Animationen ergänzend zu Schülerexperimenten verdeutlichen die Dienlichkeit verschiedener Produkte.
Unter diesen Überlegungen sind in den o.g. Zeiträumen die hier veröffentlichten Materialien entstanden.
Viele weitere Inhalte könnten auf diese Art und Weise noch animiert dargestellt werden. Doch sicherlich muss man nun nicht sämtliche Inhalte eines Faches in Animationen verarbeiten, jedoch Inhalte, die schwer verständlich sind, sich in dynamischen Modellen gedanklich besser verstehen lassen oder auch von grundlegender Bedeutung sind und die eine klare sachlogische Begriffsbildung einfordern, liefern hier etliche Ansatzpunkte für eine Animationsentwicklung.
Gleichzeitig kommt man mit andersartigen und anschaulichen elektronischen Arbeitsmitteln zu den Lerngegenständen der Lehrpläne auch einer heterogenen Schülerschaft mit unterschiedlichem Lernvermögen und Lerntempo entgegen. Man erhöht durch visuelle Materialien die Lernmotivation und erweitert die Lernbereitschaft.
Informationen zu "Chemie interaktiv"
Diese Seite enthält einige knappe Informationen über die ➔ Entwicklung von Multimedia-Bausteinen (Flash und HTML5) und die ➔ Systemvoraussetzungen für den Einsatz der elektronischen Materialien im Unterricht sowie ein ➔ Impressum und Erläuterungen zum Datenschutz.
-
Animationen im Unterricht
1. Systemanforderungen
Für den Einsatz der Online-Animationen (zusammengestellt unter: „Online“) benötigt man einen möglichst aktuellen Browser wie Firefox, Microsoft Edge, Opera, Google Chrome.
(Zuletzt mit aktuellen Browsern auf einem Windows-PC und Android-Tablet in 03/2021 getestet ). Apple-Geräte stehen mir nicht zur Verfügung. Von Kolleginnen und Kollegen wurde mir mitgeteilt, dass Mac-Geräte mit dem Safari-Browser Animationen darstellen, auf IPads ist oft ein anderer Browser, z.B. Chrome, notwendig.
Bei den Online-Animationen handelt es sich um HTML5-Dateien (*.html) oder Flash-Dateien (*.swf). Diese verwenden zum Ausführen im Browser externe Links oder Unterordner mit z.B. Zusatzdateien, Bildmaterialien, Javascripte oder Stylesheets.
Damit die Flash-Dateien in einem Browser dargestellt werden, wurde früher der Adobe-Flash-Player verwendet. Dieser wurde Anfang 2021 in allen Browsern deaktiviert, sodass Flash-Animationen nicht mehr angezeigt werden konnten. Seit kurzer Zeit gibt es aber eine Initiative zur Erstellung eines Flash-Player-Emulators. Es handelt sich dabei um den Ruffle-Player (https://ruffle.rs) (Zugang 3. ), der als externer Player über einen Link mit der Flash-Datei verknüpft wird oder einfach als Addon (Ruffle-Addon) im Browser (Zugang 4. ) installiert wird.
Flash-Animationen, die über den Zugang 3. aufgerufen werden, benötigen somit keine weiteren Installationen.
Das Ruffle-Addon laden Sie einfach aus den verschiedenen Browser-Stores für den von Ihnen verwendeten Browser herunter. (Für Opera wird zur Zeit (04/2022) noch kein Addon angeboten.) Es ist in wenigen Sekunden installiert. Der Download der Addons ist z.B. von diesen Seiten möglich:
- für Firefox:
https://addons.mozilla.org/de/firefox/
- für Chrome: https://chromewebstore.google.com/?hl=de
- für Edge: https://microsoftedge.microsoft.com/addons/Microsoft-Edge-Extensions-Home
Suchen Sie dort einfach nach "ruffle" (Addon, Erweiterung o.a. Formulierung).
Die Online-Animationen lassen sich somit über vier verschiedene Zugänge aufrufen:
1. HTML5-Animationen ..... in HTML5 konvertierte Flash-Animationen (Code-Nr.: a...)
2. HTML5-Animationen ..... neu erstellte HTML5-Animationen (Code-Nr.: c...)
3. Flash-Animationen ......... mit externem Ruffle-Player wiedergegeben (Code-Nr.: e...)
4. Flash-Animationen ......... nur (!) mit Ruffle-Addon im Browser darstellbar (Code-Nr.: f...)
Ein Teil der Online-Animationen sind Konvertierungsprodukte von Flash nach HTML5 (Zugang 1. ), die in 2015/2016 mit dem Online-Konvertierungstool Google-Swiffy umgewandelt wurden. Diese Animationen verfügen gegenüber den ursprünglichen Flash-Animationen über die Einschränkung, keine weiteren Dateien nachladen zu können. Das bedeutet, dass z.B. Vokabellisten nicht in den Online-Animationen erscheinen.
Animation, die auch über die Tastatur gesteuert werden können (unterstrichene Buchstaben im Button-Text), lassen sich nur durch Betätigung der Großbuchstaben nutzen. Hier sollte man die Caps-Lock-Taste (Feststelltaste für große Buchstaben) einschalten.
Ein kleiner Teil der Online-Animationen wurde neu mit dem Hippani-Animator 5.1 (letzte Version von 2017) entwickelt (Zugang 2. ).
Für den Einsatz der Download-Versionen (zusammengestellt unter: „Offline“) benötigen Sie einen Windows-PC, Windows-Tablet. Nach dem Download der Zip-Dateien, müssen Sie diese entpacken (rechter Mausklick, „öffnen mit“ wählen, „Windows-Explorer“ wählen, „Alle extrahieren“ aktivieren. Es erfolgt das Entpacken in das gewählte Zielverzeichnis. Zielverzeichnis öffnen. Mit einem Doppelklick (linker Mausbutton) über der enthaltenen exe-Datei starten Sie das Programm. (Sie können die Zip-Dateien natürlich auch mit anderen Programmen öffnen.)
Mit der Exc-Taste schaltet man den Programm-Rahmen ein und verkleinert ggf. die Animation auf 100%. Mit Crtl + f schaltet man wieder in den Vollbildmodus um. Das Größenänderungssysmbol ⬜ vergößert die Animation auf die ganze Bildschirmfläche (oder Recktsklick und im Kontextmenü "alles zeigen" wählen).
Die Molekül-Viewer lassen sich in einem neuen Fenster oder in einem neuen Tab öffnen. Im neuen Fenster hat man einen störungsfreien Blick auf die Molekülpräsentation. Das Menü rechts außen (Variante A) bzw. unterhalb (Variante B) des JSmol-Applet-Fensters enthält eine Auswahl an wesentlichen Formatierungsoptionen. Sie können aber auch jederzeit mittels rechter Maustaste über dem angezeigten Molekül ein Kontextmenü (gehört zur aktuellen JSmol-Version dazu) aktivieren und finden dort die verschiedensten Einstellungen.
Die automatische Einstellung des elektrostatischen Potenzials funktioniert hier nur bei Molekülen mit Doppelbindungen.
Die Moleküle, die über die Stoffliste ausgewählt werden können, sind mit dem ChemSketch-Editor gezeichnet und als mol-Dateien gespeichert worden. Sie können das ChemSketch-Programm als Freeware-Version von acdlabs downloaden, installieren und selbst Moleküle zeichnen und für unterrichtliche Zwecke vorbereiten. Die abgespeicherten mol-Dateien lassen sich per drag-and-drop aus dem Explorer direkt in den Molekül-Viewer ziehen. Natürlich lässt sich dazu auch die Lade-Funktion im Menü verwenden und eine mol-Dateien auf dem Computer in den Viewer laden.
Hinweis: Die Molekül-Viewer sind noch nicht responsiv gestaltet.
2. Online oder Offline
Online- oder Offline-Animationen sollten vor dem Einsatz auf Schülergeräten getestet werden.
Bei den Online-Animation, die mit Swiffy konvertiert wurden (vergl. Info unterhalb des Vorschaubildes auf der Online-Seite), sollten Sie überprüfen, ob die gewünschte Animation vollständig auf den Monitoren angezeigt wird. Mittels Strg-Taste und Maus-Scrollrad (oder [+] oder [-]-Taste) lässt sich die Animation im Browser skalieren.
Daneben sollte zuvor geprüft werden, ob im vorinstallierten Browser sämtliche bzw. die wichtigsten Funktionen zur Verfügung stehen.
Beim Start der Online-Animationen können Sie zwischen der Anzeige in einem neuen Browserfenster oder in einem neuen Tab wählen. Das Schließen der Animation erfolgt durch Schließen des Fensters oder des Tabs. Die „Quit-Funktion“ der ursprünglichen Flash-Datei „Klick auf das X oben rechts in der Animation“ funktioniert im Konvertierungsprodukt nicht.
(Hinweis: Die mit Swiffy in 2016 erzeugten Online-Animationen können im Layout und im gesamten Ablauf nicht mehr geändert werden. Es lassen sich lediglich einzelne Begriffe (Text) über einen Editor suchen und ersetzen.)
Die mit dem Hippani-Animator entwickelten Online-Animationen besitzen einen Vergrößerungsbutton (das entspricht der Funktionstaste F11 für die Vollformat-Anzeige) .
Eine weitere Alternative für das Anzeigen der "alten" Flash-swf-Dateien könnte der Ruffle-Player sein (Open-Source-Software). Dieser Player spielt die früheren Flash-swf-Dateien online ab. Dabei ist der Player nicht im Browser, sondern auf dem Host installiert. Außerdem gibt es einen Stand-alone-Player zum Download für den Computer. Inwieweit dieser Player eine Alternative ist, wird sich noch zeigen. Die Entwicklung ist noch nicht abgeschlossen. Bisher werden z.B. keine Umlaute angezeigt und der als html-Text (in Flash) formatierte Text ist nicht fehlerfrei.
Sämtliche Online- und Offline-Animationen lassen sich auch über die Eingabe der jeweiligen Code-Nummer starten bzw. downloaden. Mit Hilfe der Code-Nummern muss man im Unterricht nicht lange in einer Webseite suchen lassen. Es reicht der Aufruf von chemie-interaktiv.net und die Eingabe der Code-Nr + [Enter]-Taste.
-
Organisation
1. Impressum
Im Rahmen einer Teilabordnung von der Schule an die Universität wurden von mir in Zusammenarbeit mit Prof. Dr. M. W. Tausch (Bergische Universität Wuppertal, Chemiedidaktik) Lehr- und Lerntools entwickelt.
Die Teilabordnung bestand in den Zeiträumen von 08/1998 – 07/2002 (Universität Duisburg-Essen) und von 02/2006 -01/2010 (Bergische Universität Wuppertal). Unterstützt wurde das Projekt in diesen Zeiträumen vom Ministerium für Schule und Bildung des Landes Nordrhein-Westfalen ... ↗ und durch die Bezirksregierung Düsseldorf ... ↗ .
Ziel des Projektes war es, elektronische Lehr- und Lernmaterialien zu entwickeln, die innerhalb einzelner Unterrichtsstunden für Schülerinnen und Schüler sowie Lehrerinnen und Lehrer in der PC-Einzelarbeit und im Plenum eingesetzt werden können.
Die Homepage „https://www.chemie-interaktiv.net“ wurde ursprünglich erstellt, um Materialen unmittelbar und wiederholt testen zu können. Dann übernahm sie schnell die Rolle eines Portals für die Öffentlichkeit, um über das Feedback der Nutzer eine formative Evaluation der Materialien zu ermöglichen. (Einige der Materialien findet man auch auf der Homepage der Bergischen Universität Wuppertal ... ↗ )
Die Multimedia-Programme stehen allen Lehrerinnen und Lehrern sowie Schülerinnen und Schülern über das Internet für den Online- oder Offline-Einsatz zur Verfügung.
Einige Animationen sind in der Zeit nach Ende der Teilabordnung im Rahmen meines Unterrichts an Wochenenden entstanden (Code-Nr: a110/b110, a190/b190, a300/b300, a120/b120, a251/b251, a501, a502, a503, a504).
2. Kontakt
Angaben gemäß § 5 TMG
Dr. Ralf-Peter Schmitz
(Verantwortlich für Homepage u. Animationen)
Sandstraße 104
D-47475 Kamp-Lintfort
Email: rps1@gmx.de
Prof. Dr. Michael W. Tausch
Bergische Universität Wuppertal
FB C Chemie und ihre Didaktik
Gaußstraße 20
D-42119 Wuppertal
Email: mtausch@uni-wuppertal.de
Quelle: https://www.e-recht24.de
3. Disclaimer
Die auf den Webseiten von www.chemie-interaktiv.net vorgestellten Multimedia-Tools wurden von mir nach bestem Wissen mit den folgenden Softwareentwicklung-Tools entwickelt und auf einem Windows-PC online und offline getestet:
- Flash 5 (Animationsentwicklung)
- Macromedia Flash 8 (Animationsentwicklung)
- Adobe Flash professional CS5 (Animationsentwicklung)
- Hippani Animator 5.1 (Animationsentwicklung)
- ChemSketch 2012 / 2016 (chemische Formeln)
- Chime-Plugin (chemische Formeln)
- JSmol (Javascript zur Moleküldarstellung)
- Code-Editoren: Notepad++, Brackets (Homepagedesign)
- Microsoft Word (Textvorbereitung)
- Google Swiffy (2015/2016) (Konvertierungstool von swf nach HTML5; dieses stand bis Mitte 2016 online zur Verfügung)
Die online verfügbaren Animationen und die Darstellung der Homepage wurden auf einem Windows-PC unter Windows 10 mit den Browsern Chrome, Edge, Firefox und Opera in den neuesten Versionen (in 03/2021) überprüft. Für eventuelle technische Fehler, die an Geräten der Homepagenutzer entstehen, kann ich keine Verantwortung übernehmen.
Die Seiten dieses Internetauftritts enthalten auch Verknüpfungen (sog. "Hyperlinks") zu Websites im Internet, die von Dritten gepflegt werden. Ich vermittle lediglich den Zugang zu diesen Websites und übernehme keinerlei Verantwortung für deren Inhalte. Ich mache mir die auf den verlinkten Seiten dargestellten Aussagen nicht zu eigen. Insbesondere hafte ich nicht für dort begangene Verstöße gegen gesetzliche Bestimmungen und Rechte Dritter.
4. Datenschutz
Diese Homepage ist eine private Homepage, die bei der Telekom als „Starter-Homepage“ gehostet wird. Laut Informationen der Telekom wird folgendes in Bezug auf den Datenschutz angegeben
(Mitteilung der Telekom, zuletzt überprüft 28.3.2021, https://homepagecenter.telekom.de/index.php?id=431).
„Daten, die vom Besucher beim Hoster bei jedem Zugriff gespeichert werden:- IP-Adresse
- Zeitpunkt des Zugriffs
- welche Datei aufgerufen wurde
- welchen Status Code der Aufruf hatte
- von welcher Seite der Besucher gekommen ist
- der User Agent des Besuchers
- ggf. werden Fehler in der Programmierung der Seite angezeigt
Die Daten werden verwendet, um einen sicheren und performanten Betrieb der Plattform zu gewährleisten. Da diese Daten nicht zu statistischen Zwecken gespeichert und nach 7 Tagen wieder gelöscht werden, ist die Speicherung DSGVO konform.
Die Daten werden verwendet, um eine anonymisierte Zugriffsstatistik im Homepagecenter zur Verfügung zu stellen. Da die Auswertung der Kundendaten aufgrund von anonymisierten Logfiles erfolgt, ist sie DSGVO-konform (Datenschutz-Grundverordnung). Alle Daten, die im Zusammenhang mit dem Hosting gespeichert werden, werden ausschließlich in Deutschland auf deutschen Servern gespeichert. Es werden Cookies gesetzt."
In den Einstellungen des verwendeten Browsers kann man Cookies einsehen und löschen oder auch blockieren.
Im Homepagecenter der Telekom werden die o.g. anonymisierten Daten verwendet, um eine Zugriffsstatistik, eine Länderstatistik, eine Browserstatistik und eine Seitenstatistik zu erstellen. Diese werden im laufenden Monat bis zum aktuellen Datum und von den 3 vorhergehenden Monaten angezeigt. Beim Erreichen eines neuen Monats erlischt die Anzeige des ältesten. Die Statistik basiert auf anonymisierte Apache-Logdaten, die auch heruntergeladen werden können. Personenbezogene Daten der Homepagenutzer sind nicht vorhanden und somit nicht sichtbar.